Elementor is a WordPress plugin that helps you create responsive website designs. It comes with a drag-and-drop interface and hundreds of readymade templates.
The sticky header feature is one of the most useful features of this plugin. Sticky headers are one of the most important elements in your blog. They provide a place to showcase your content and keep it consistent across all posts on your blog.
In this tutorial, we will show you how to add an Elementor sticky header to your website.

How to Create Elementor Sticky Header
Sticky headers are important because they make sure that you don’t have to scroll up and down to find out what is new in your blog or website. Here’s an easy method to make an Elementor sticky header for your website.
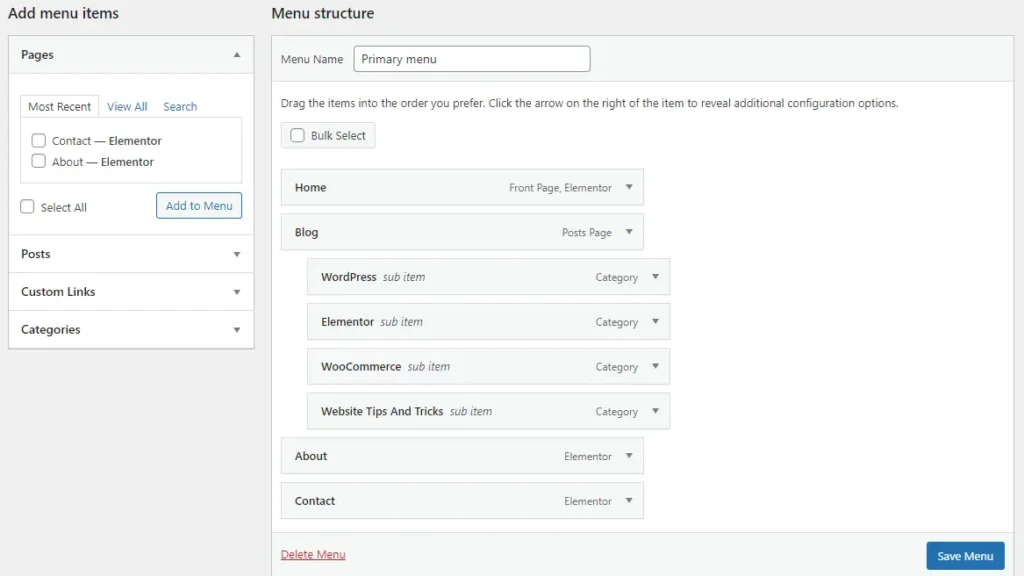
Step 1: Creating Menu
To add an Elementor sticky header to your website, first go to wp-admin > Appearance > Menus and create a Main Menu. Insert the part you wish to appear in the header.

Step 2: Creating Header in Elementor
After you’ve finished constructing the main menu, navigate to Elementor Templates > Theme Builder. Select the header area and click Add New > Header on the theme builder page.

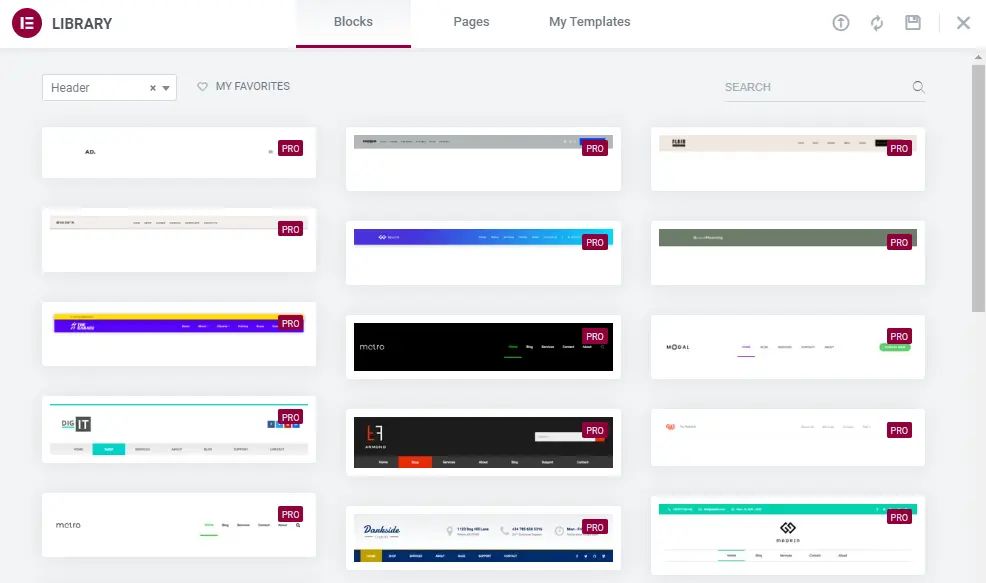
You’ll then be sent to the Elementor editing page. You can select a pre-made header template or make your own from scratch here.

In this tutorial, we’ll build our Elementor sticky header from the ground up.
You can see various header widgets in the Elementor editor before we begin designing a template. We can quickly and simply design a header using these sections.
Step 3: Creating a Header Template in Elementor
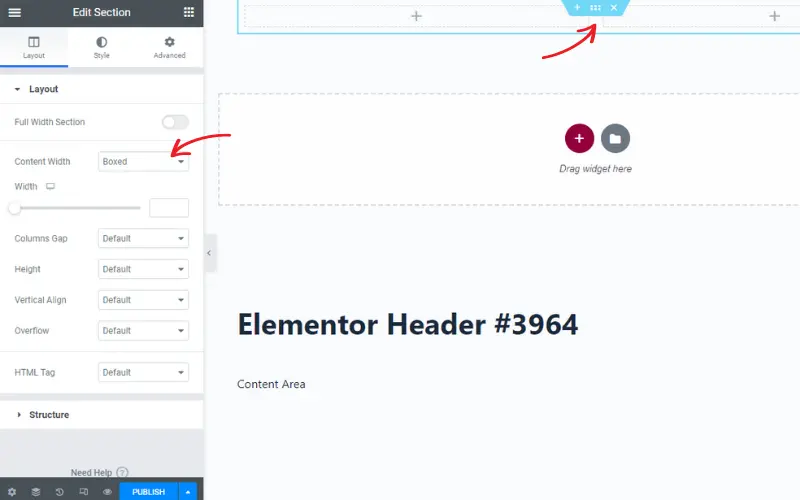
Create a two-column layout. Make sure that the content width of the section is Boxed.

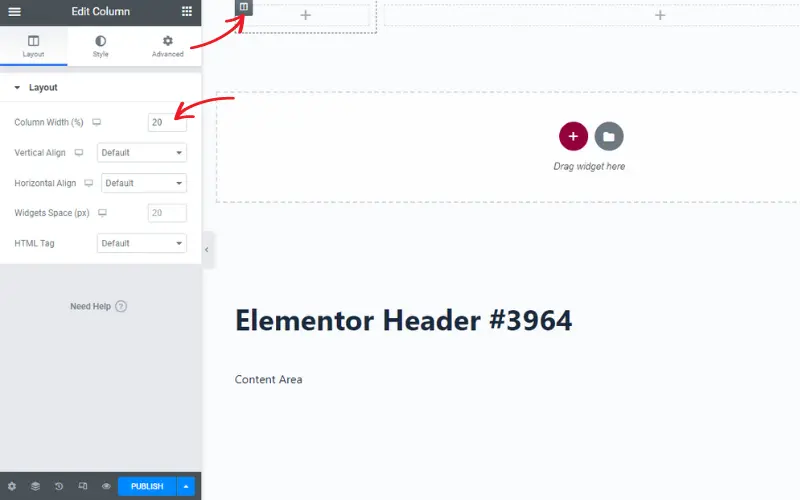
Set the first column width to 20% in the Edit.

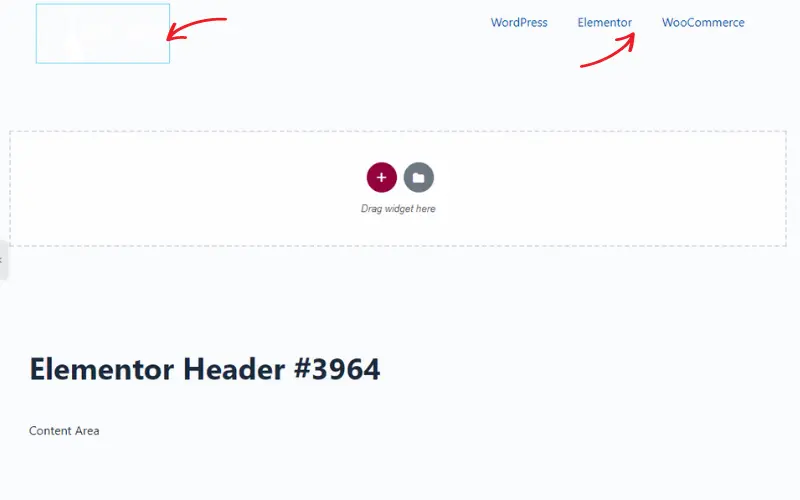
Insert your website’s Site Logo into the first column and position it to the left.
Add a Nav Menu in the second column and choose the main menu you built in step 1. Align the Navigation Menu to the right.

We’re going to make a basic header for this guide. You can make your header more comprehensive by using a background color, hovering motion effects, buttons, and other elements.
Step 4: Make Elementor Sticky Header
When we’ve created our basic Elementor header, we’ll turn it into an Elementor sticky header.
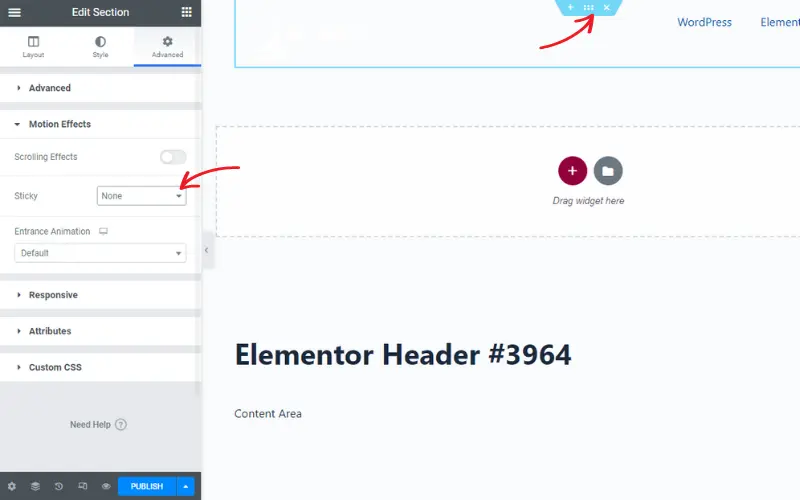
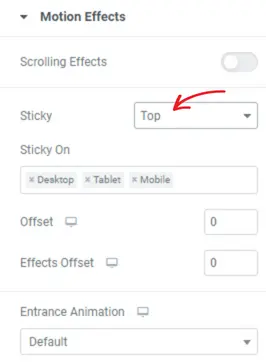
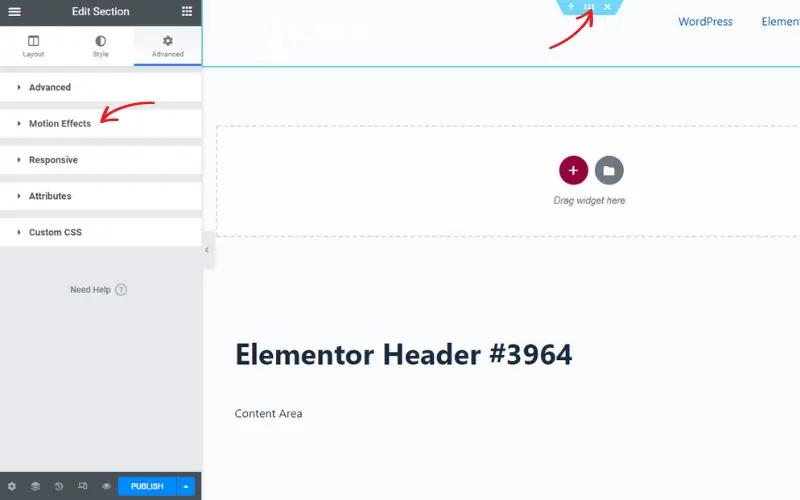
To do so, navigate to the Edit section (the whole header section). From the menu, select Advanced > Motion Effects.

Choose Top in the sticky section, then pick the devices where you want to show the sticky header, and click the Publish button.

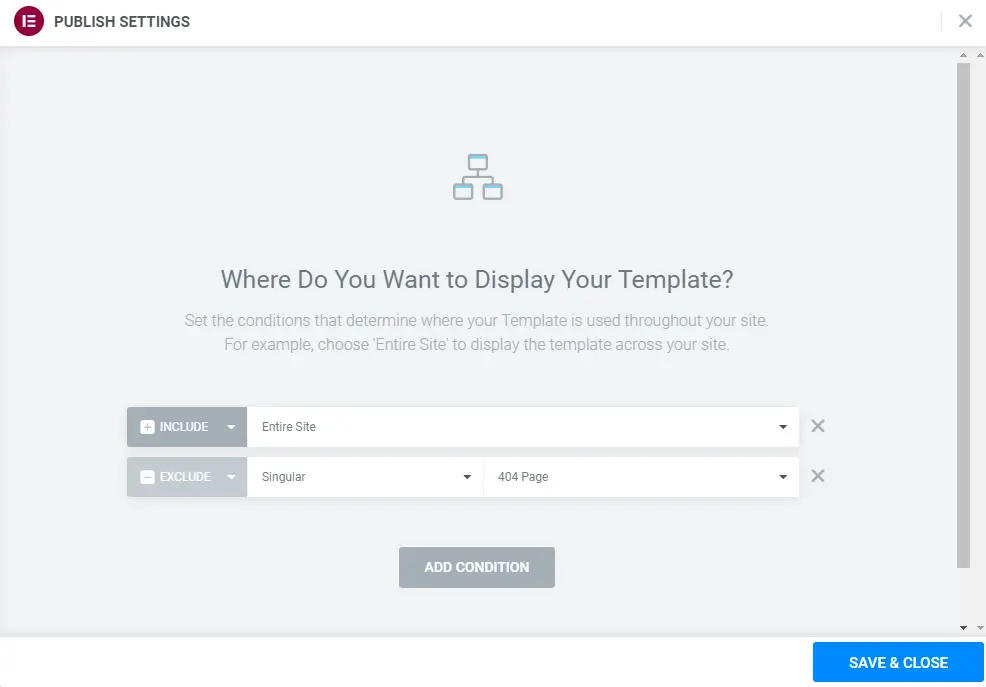
Upon publication, Elementor prompts you to add a condition for your header. You can basically show the header anywhere you want on the site by adding criteria.
We intended to show this header throughout the site, except the 404 page. As a result, we included the whole site in the option and left off the 404 page.

As you can see, making your own sticky header using Elementor is simple and quick.
Customize Elementor Sticky Header Using Custom CSS
By adding the CSS class, you can easily edit Elementor sticky header to make it more appealing.
You can customize the sticky header’s height, background color, transition, and stickiness here.
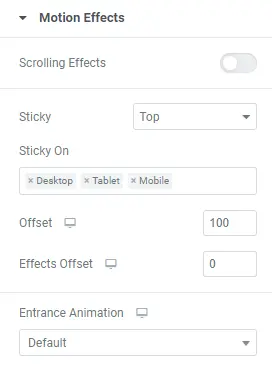
Return to the modify area to make your sticky header more visually appealing (whole header section). From the menu, select Advanced > Motion Effects.

Set Effects Offset to 100 in this case. This is the distance at which the scrolling effect happens when a visitor accesses your website.

Scroll down and select Custom CSS. Add the CSS class listed below. You can change the numbers in this CSS:
selector.elementor-sticky–-effects {
background-color: rgb(0,0,0) !important;
}
selector { transition: background-color 3s ease !important;
}
selector.elementor-sticky–-effects >.elementor-container { min-height: 80px;
}
selector > .elementor-container {
transition: min-height 1s ease !important;
}Elementor Sticky Header: Conclusion
Using a sticky header on your website can help people browse your site more easily and drive clicks to all sections of your site.
Elementor eliminates the need to manually construct sticky headers with Javascript and CSS. Creating a sticky header for your website has never been easier thanks to Elementor sticky header.