You may be aware that Elementor Pro has a Theme Builder. A feature that removes the need for coding knowledge while creating a WordPress theme.
Web developers spend weeks or months sitting in front of their computers writing code to build a complete theme. However, you can use drag and drop to create an entirely new and customized WordPress theme with Elementor Theme Builder.
Theme builder allows you to generate all of the pages required for a website. This includes the homepage, the blog page, the article layout page, the archive page, the header, the footer, and even the 404 page.
In this article, Wplegible will help you learn more about Elementor Theme Builder and how to use it.
What Is The Elementor Theme Builder?
Elementor Theme Builder allows you to modify every essential component of your WordPress site without coding, including the Header, Footer, Global Pages and Posts, Global Archives, and WooCommerce Products and Product Archives.

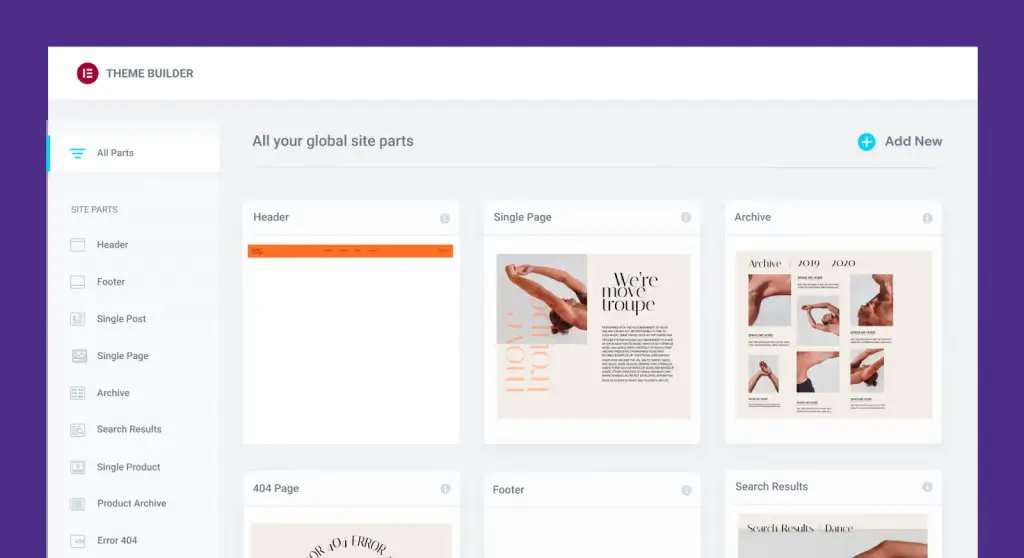
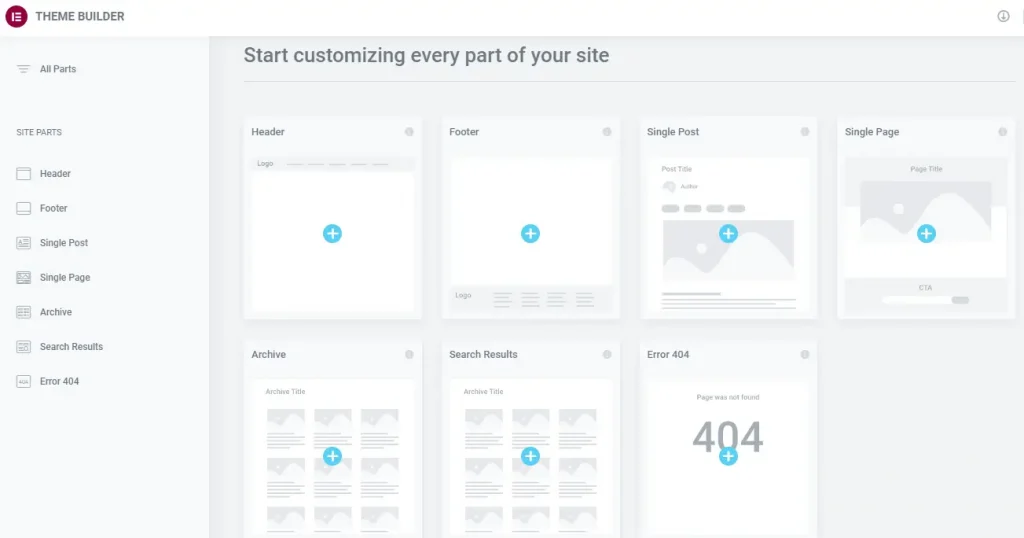
The Theme Builder gives a visual overview of your site’s elements, guiding you through each of the site sections you’ll need to construct in order to make a full website.
You may use the Theme Builder to create new site elements (for example, a new header), change existing site parts, or delete site parts.
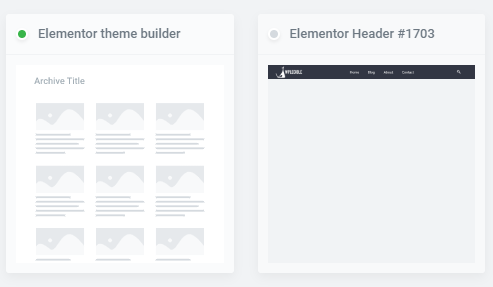
Existing site parts have a visual indicator that alerts you when a condition is applied to that site component. For example, a Global Post site component template may have a condition that only displays for a specific category.
A green signal indicates that this site section is in good shape. A gray indicator indicates that no condition has been specified for a site section.

Why Should You Use Elementor Theme Builder?
WordPress provides a plethora of themes from which to choose for your website. However, these themes do not leave you with enough room to express yourself.

Sometimes you want to change the style or design of your website, but you can’t since your theme doesn’t allow it. If you want to change something, you must modify the code, and you are not an expert in this area.
Elementor Theme Builder is the solution to this problem. With its great customization capabilities, you will not be disappointed.
How To Use Elementor Website Builder
Choose a WordPress theme with simplicity
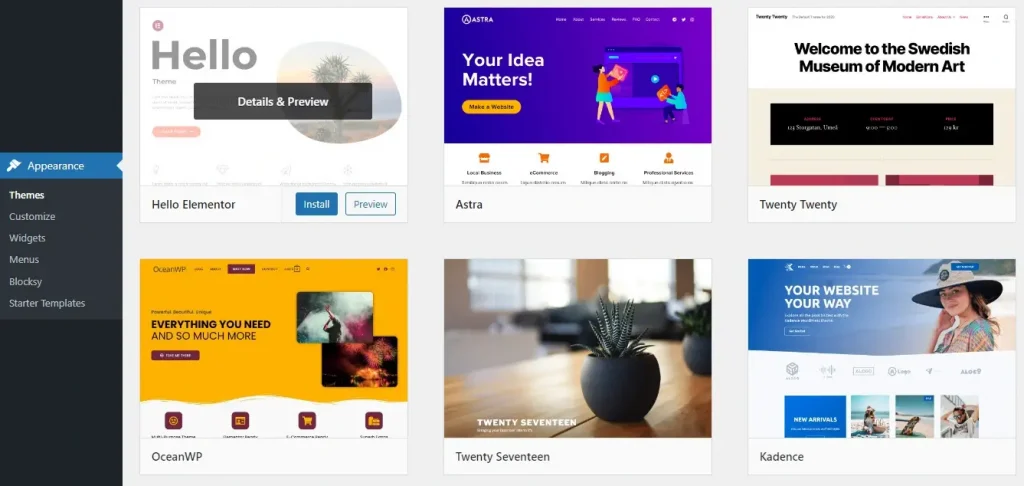
The first thing you need to do is choose a simple theme for your website. A theme with a few available elements, like Hello Elementor, will give you more room for creativity.

You should also avoid using themes with a lot of functionality since this will just make your website heavier. So we recommend choosing a WordPress theme that is as lightweight as possible.
Using Elementor Theme Builder
To be able to use Elementor Theme Builder, first click Edit with Elementor then select Theme Builder.

Here you can choose any part to start building your website. We will build a header as an example for you.
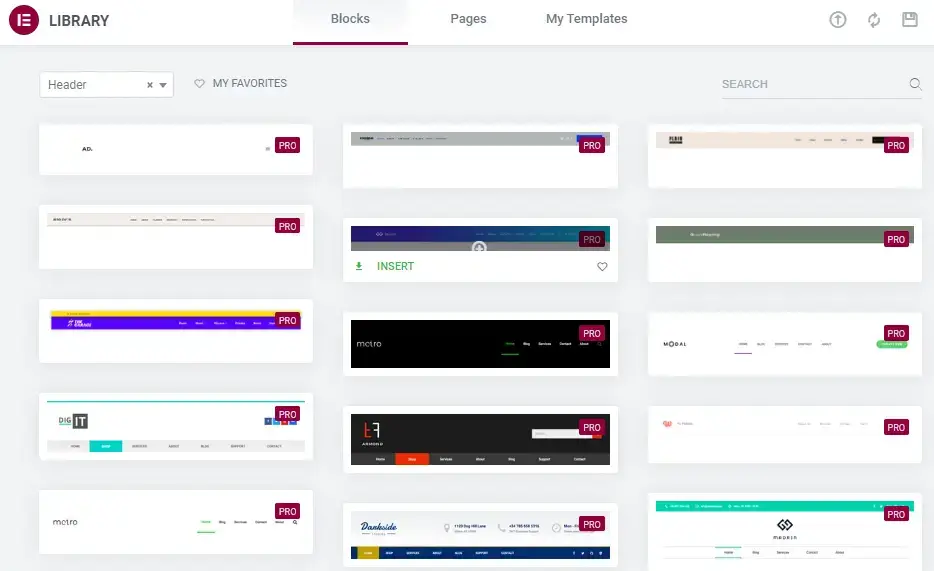
First, select the header item and give it a name and click Create. A pop-up with header templates will appear for you to choose from. If you are not familiar with the design, just choose the one you like best and then click Insert to enter.

If you want to indulge your creativity, then hit the X button and start building your beautiful header with Elementor.
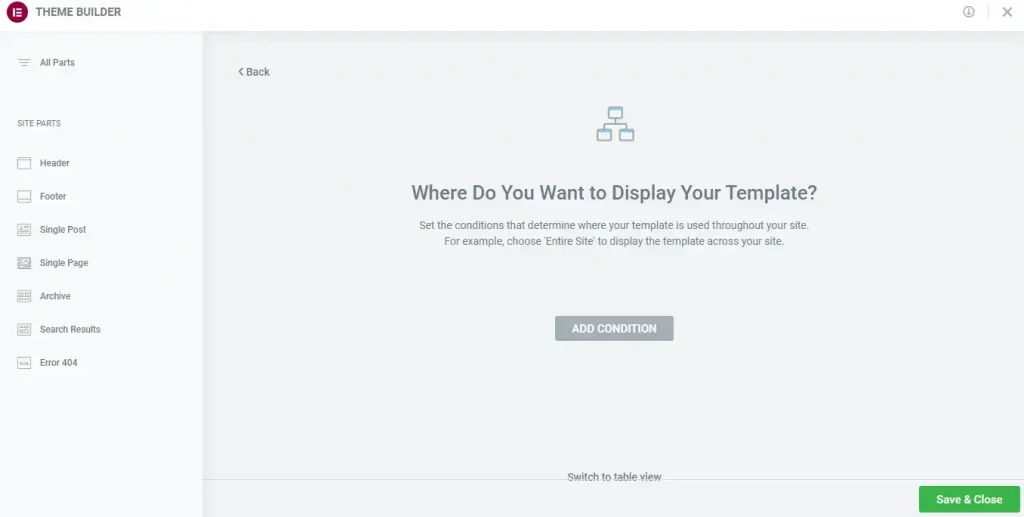
After you finish your header, there will be an Add Condition table for you to finish building the template.
With the Include condition, your content will be displayed in the items you have specified. On the other hand, you can remove the template from the objects you select with Exclude.

You’ve already developed a part of your fantastic website with such simple steps. Now all you have to do is repeat the process with the other elements to create the website you like.
Conclusion
Elementor Theme Builder is a great and easy to use functionality of Elementor. However, you need to purchase the Elementor Pro package to unlock this functionality.
If you are wondering if Elementor Pro is worth the money, then read our article on Elementor Pricing.