Elementor vs Webflow.
You’ve probably heard of these two website builders and want to understand the differences between them so you can choose the best tool for you.
Both tools are worth considering owing to their usefulness and design modification options. However, it is essential to be aware of their unique characteristics and requirements, which may have an impact on the outcome of your project.
In this article, we’ll compare Elementor vs Webflow in depth so you can better comprehend these two tools.

Elementor vs Webflow: Main Differences
To save your reading time, we will summarize the main differences of Elementor vs Webflow as follows:
- Elementor is a WordPress plugin, whereas Webflow is a standalone website builder.
- Webflow allows you greater flexibility over the design of your website, but it is also more difficult to use, whereas Elementor is considerably easier to use but has fewer capabilities.
- Elementor allows you to copy and paste live modifications from one template to another, but Webflow requires you to start from scratch.
- Elementor needs you to first install the Elementor plugin on your WordPress site, but Webflow allows you to join up and begin utilizing the platform right away.
Elementor vs Webflow: Overview
Before we get into the specifics, here’s a quick rundown of each tool.
Elementor: Overview
Elementor is a WordPress plugin that was first released in 2015 and is currently used on over 5 million websites.
It is a website builder that allows you to use a drag-and-drop page builder to create, design, host, and administer a website. This allows anybody, regardless of technical ability, to access the front end. Elementor is a sophisticated templating system with over 300 templates to select from.

Webflow: Overview
Webflow is a no-code solution that allows you to create responsive websites without having to write a single line of code. Designers benefit from the power of CSS, HTML, and JavaScript on a user-friendly visual canvas. It enables total design flexibility while keeping the underlying code accessible.
Webflow can even manage hosting, security, and website performance on its own. It’s also a CMS and a hosting platform, so it’s more than just a website builder.

Elementor vs Webflow: Ease of Use
Ease of use is a critical consideration when selecting a tool, thus in this part we will compare the ease of use of Elementor with Webflow.
Elementor: Ease of use
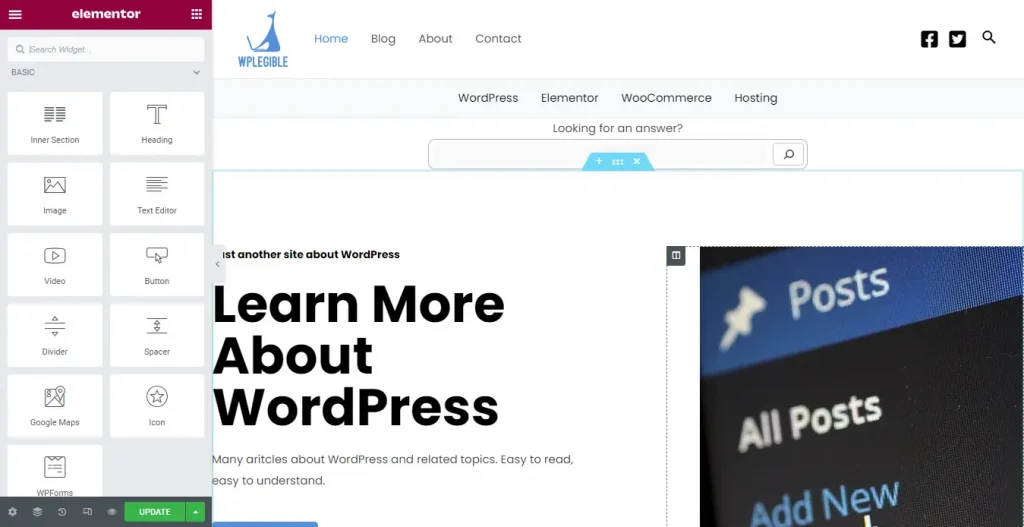
Elementor is a drag-and-drop editor that allows you to solely work on the front end of your website. It was designed not just for coders but also for entrepreneurs and marketing professionals. As a result, Elementor is simple to use and does not necessitate any coding skills on your part.
WordPress’s block editor allows you to design content in the backend using blocks. Elementor, on the other hand, allows you to graphically build your website. Every update you make is visible in real time.
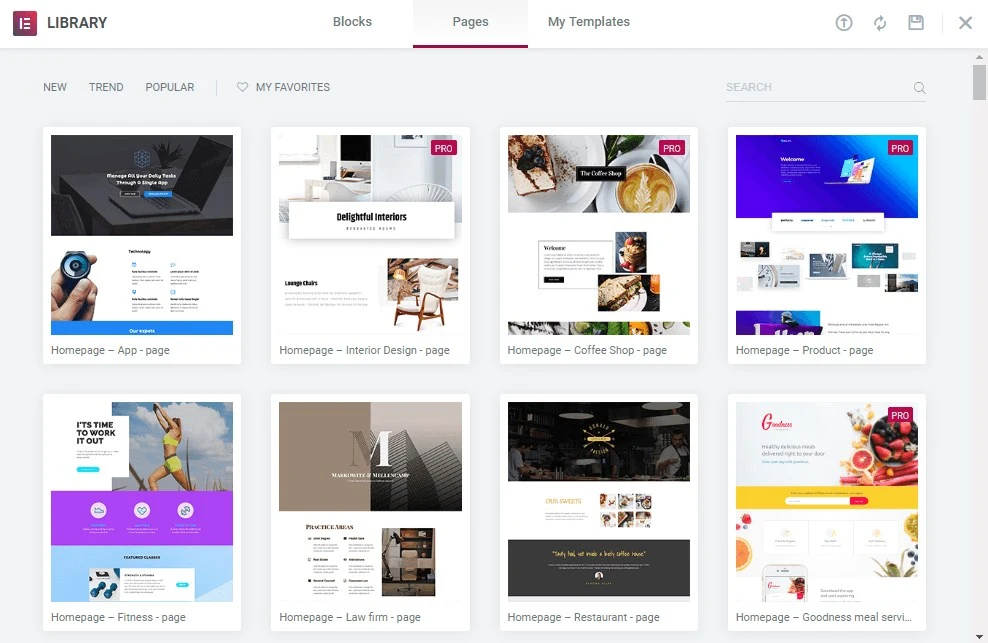
Elementor has a plethora of professional templates that can help you improve your process. With over 100 widgets available, you can personalize every part of your site and make it stand out.

Webflow: Ease of use
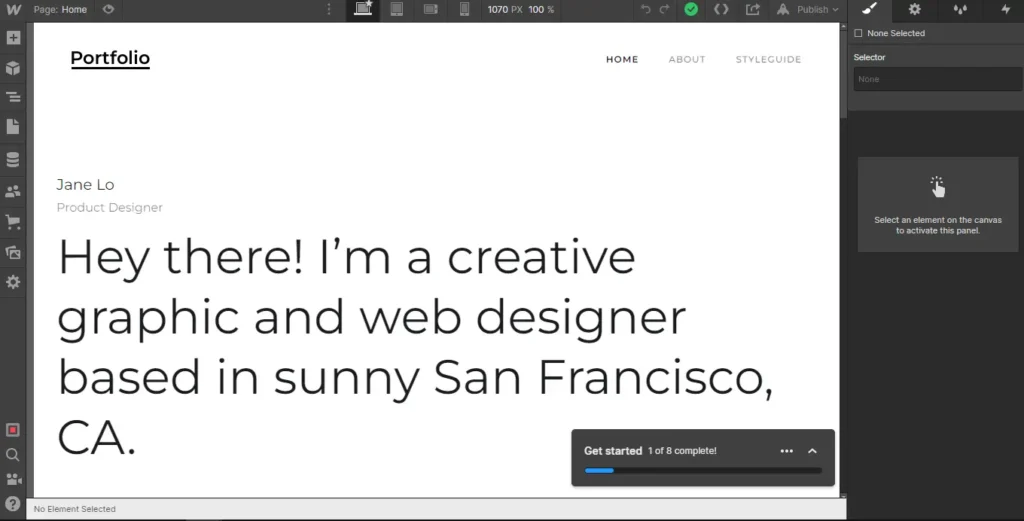
With Webflow website builder, the entire website creation process is simple from start to finish. Signing up is simple, and once you’re in, you can begin working on a project right away from the dashboard.
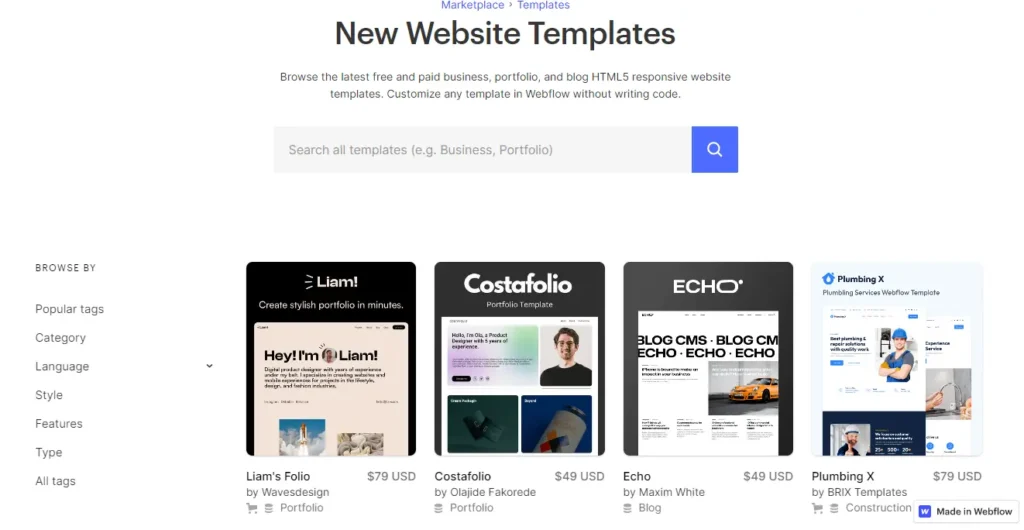
You are given the option of starting with a blank canvas, a premium website design, or a free website design. To save time, start with one of the over 1,000 pre-made website designs and then tweak it to your liking.
Users who have used a page builder will be familiar with the Webflow designer’s interface. However, creating a lengthy blog post or essay is more difficult.

Elementor vs Webflow: Design Flexibility
In addition to ease of use, the tool you want must have many editing features that can help you create the website you want.
Elementor: Design flexibility
Elementor is a sophisticated templating system. The free edition includes over 30 templates, while the pro version includes over 300 pre-made blocks and templates. You can select from 40 components in the free edition and from 90 elements when you upgrade to the commercial version. These components provide you with a huge arsenal for creating great websites without any coding skills.

You will work on the control panel on the left side of the screen to alter and modify items in Elementor. There, you can edit, adjust, and control the appearance of your site’s features. When you click on a specific piece, the panel displays choices for editing the content as well as adjusting colors, effects, and advanced settings.
Webflow: Design flexibility
Webflow’s popularity can be attributed to its unlimited creativity and design flexibility. It gives you access to the entire power of the front-end coding stack without having to touch any code. All of your designs are converted into semantic and clean code by the program.
You can create a project from scratch, like with other web builders, or utilize a pre-made template. What distinguishes Webflow is that templates do not limit your creativity. Every single piece can be edited and tweaked to the smallest level. Webflow also features a showcase section where you can clone other people’s creations.
The most significant disadvantage of utilizing Webflow is the lack of design flexibility. You cannot modify the design of a website once it has been created. You must build an entirely new website.

Elementor vs Webflow: Support
When you’re stuck with difficulties that you can’t solve on your own, these tools should help. This is critical since it will have an impact on the progress of your website’s building.
Elementor: Support
As an Elementor website designer, you can seek assistance from dozens of discussion groups as it is a very popular plugin on WordPress.
Also, you can send a ticket to the Elementor support team if you own the pro version of this plugin.
Elementor also has a large library of written and video tutorials to help you learn how to use it. Customers will benefit from this because they will be able to actively seek information.
Webflow: Support
Webflow, like elementor, has done an excellent job of developing a comprehensive knowledge base that includes hundreds of courses, lessons, and video tutorials.
Alternatively, you can also submit a ticket to Webflow’s support team for help. Webflow says they try their best to react to each request with a tailored response within 24-48 business hours, but they also say Webflow support is only accessible Monday through Friday from 6:00 a.m. to 6:00 p.m. Pacific Time. This is unfortunate since it implies that support tickets sent on a Friday may not be resolved until the following Tuesday.
Elementor vs Webflow: Pricing
Price is also a very important deciding factor when choosing a tool, as it may not be suitable for your ability to pay. So let’s see what options Elementor vs Webflow will give you.
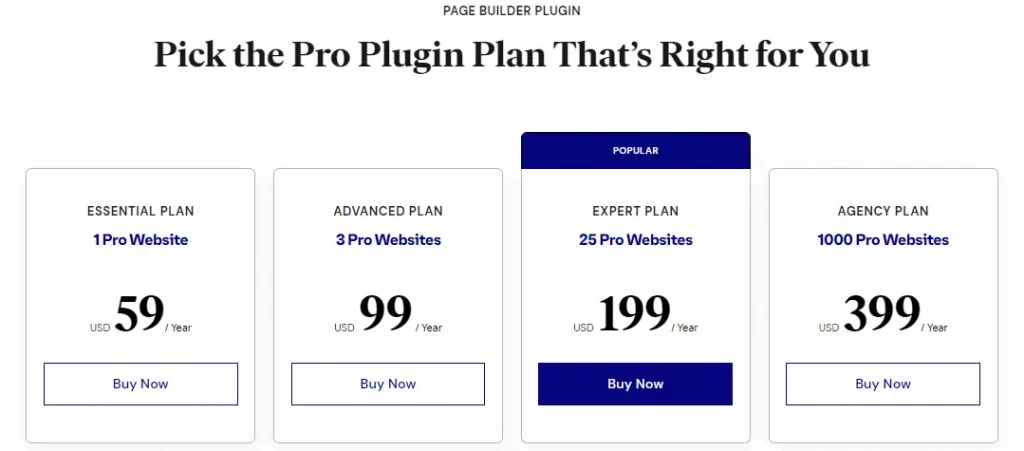
Elementor: Pricing
The amazing thing about Elementor is that it provides a fantastic free version. Although there aren’t many widgets to choose from in the free edition, it does provide a similar experience to the premium version.
In terms of Elementor’s premium plans, customers have four options, with the most noticeable difference being the number of sites on which Elementor can be used.

If you have been convinced by Elementor and want to own Elementor Pro, please purchase at this link to support us: Elementor.
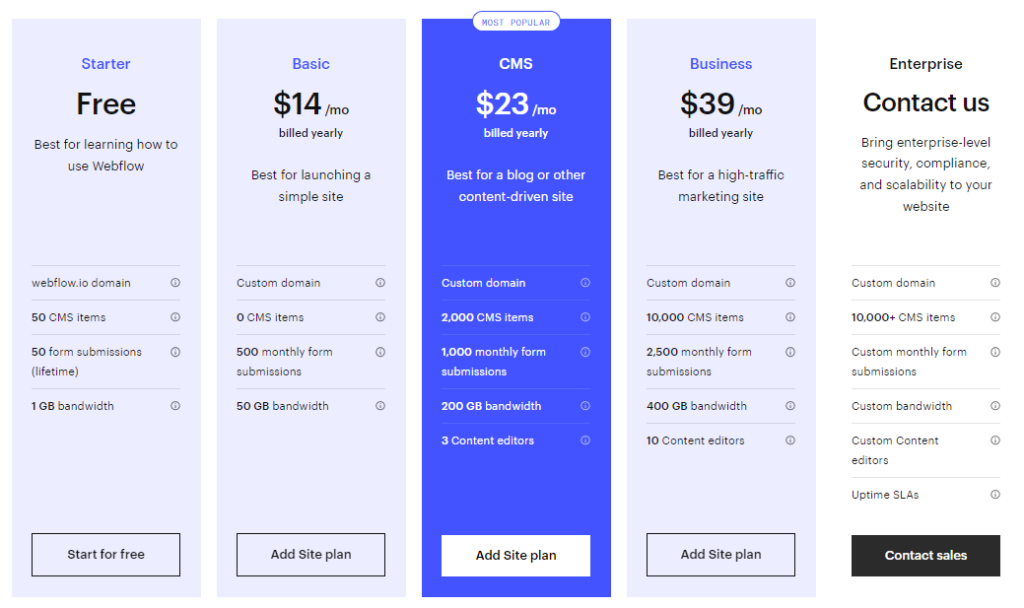
Webflow: Pricing
Webflow also has a free version for you to use, but you will have to use their webflow.io domain name. To use a custom domain name, you must purchase a paid Webflow plan.
Webflow gives you website building tools, including hosting, right at Webflow, which will be very handy for newbies because they don’t have to research too much.

Elementor vs Webflow: FAQ
Which is better Elementor or Webflow?
If you want a platform with more design capabilities and possibilities, Webflow is the superior solution. If you want a more basic platform with a smaller learning curve, Elementor is the preferable choice.
Do professional web designers use Elementor?
Although fewer tech-savvy professionals must rely on this WordPress plugin, many web developers prefer Elementor. Despite being a very quick and simple tool for developing a website, web developers are frequently perplexed by the vast array of customization options.
Is Webflow like Elementor?
Webflow and Elementor are online design solutions that allow consumers to create responsive websites without coding. Webflow, on the other hand, is a separate platform that provides a website builder and hosting services, whereas Elementor is a WordPress plugin.
Elementor vs Webflow: Conclusion
In the battle between Elementor vs Webflow, it will be difficult to choose the best tool to build websites because both have their own advantages and are extremely easy to use.
If you want a platform with more design capabilities and possibilities, Webflow is the superior solution. If you want a more basic platform with a smaller learning curve, Elementor is the preferable choice.